A how-to guide to get started
Have you ever thought that building a website or a mobile app is kind of like building a house? Architects are often advised to design homes with a keen eye on usability as well as aesthetics. As a UX designer, your role isn’t too far from this. Your client’s website or app is the place they house their ideas or wares. It has to be visually appealing as well as user friendly. Else, your visitor is going to get a very bad impression and may never visit again!
So, now that you’ve completed the discovery phase and have gathered your client’s requirements, what next? A simple wireframe would be a good place to start.
What is a wireframe?
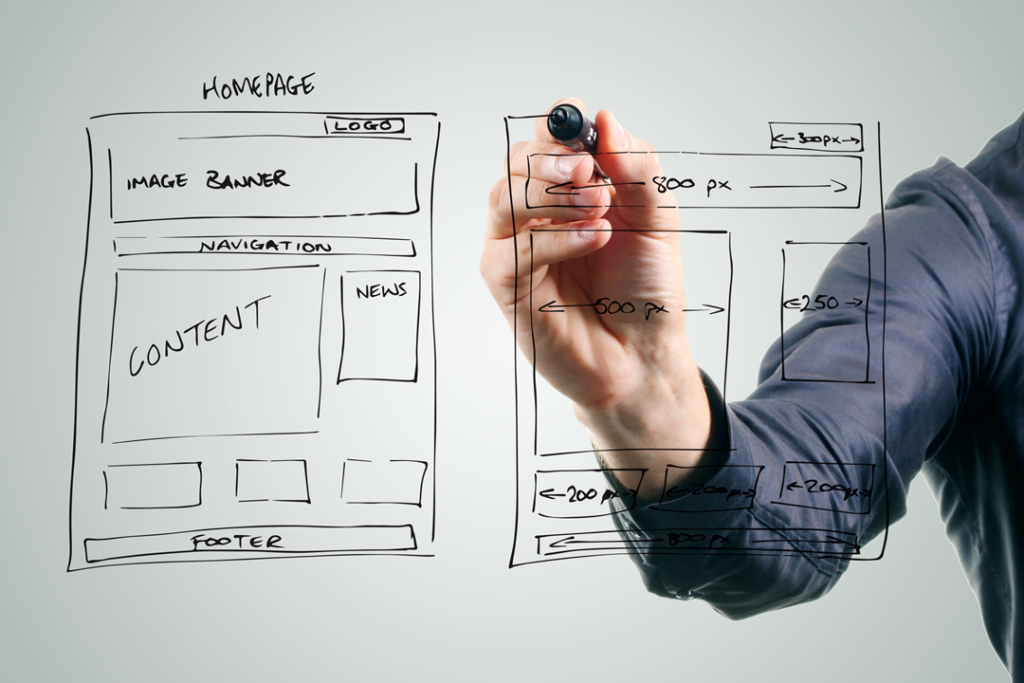
Well, in layman’s terms, a wireframe is the blueprint of a web service or app. Usability.gov’s description of wireframes actually nails it.
“A wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors.”
Your wireframe could be the traditional pen and paper version or you could use tools like Balsamiq or even a presentation to design a digital wireframe. Whichever method you use, just remember that your wireframe should serve as a detailed visual account of the product requirements. Wireframes normally do not include any colour, styling or graphics. This is so that you can focus on the functionalities, placement of key elements and screen flows.
Like in every other phase of design, remember that the user is King!
Why wireframe?
Wireframes are fast, economical, and most importantly, changeable. It makes it easier to invite feedback and make changes at this stage. Imagine spending hours or days on a prototype and then realizing during a stakeholder presentation that you’d got it wrong. Many times, clients change their minds once they see their idea in the flesh!
How to create effective wireframes
Your wireframe must be a bridge that connects all stakeholders. It should push usability to the forefront and makes stakeholders focus on the user journey. If you are wireframing for the first time, you could use Wirify bookmarklet to turn your favourite webpage into a wireframe. It always helps to be inspired by great work.
Now, here are some tips to help you get started.
- Start with a set of questions
It’s always good to introspect and think of all the questions that your wireframe needs to address. Here are a few questions you could start with. I would urge you to add to this list as you go.
- Simplicity is the key
Keep your wireframe neat and simple so that the focus is on the user journey and functionality. Use gray scales and limit the number of fonts to two. You can still show the hierarchy of the information flow by differentiating with font size and italics.
- Context is important
It’s always good to set context. Give your audience an idea of the screens the user will see before and after. This is particularly important if you are wireframing a new feature into an existing environment.
- Show, don’t tell
Ensure your wireframe is self-explanatory with the minimal use of bullet points under the screen. This makes the entire experience more visual.
- Use real information
While using Lorem Ipsum might seem to be a harmless way to save time, you may be in for a shock when it’s time to use real data. It’s easier to discover design flaws and correct them at this early stage. So, go ahead and spend that extra time.
Like everything else, different designers approach wireframing differently. You can go from low fidelity wireframes, which are essentially communication and collaboration tools, to high fidelity wireframes, which are more detail-oriented. It’s a case of developing a style that suits you and your customer. I hope this gets you started on your wireframing journey!
References:
https://blog.prototypr.io/wireframes-in-ux-design-what-why-when-and-how-ff07bb513c89
https://medium.com/@onepixelout/8-tips-to-creating-effective-wireframes-4e0e1cbb7aff
https://www.nngroup.com/articles/wireflows/
https://www.nngroup.com/videos/prototypes-vs-wireframes-ux-projects/
https://www.invisionapp.com/inside-design/how-to-wireframe/
https://www.usability.gov/how-to-and-tools/methods/wireframing.html